| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- wsl1 설치 방법
- function chainning
- vmware 반응 속도
- std::cerr
- GEF
- python
- 임베디드 시스템 해킹
- 공백 인자 전달
- virtualize intel vt-x/ept or amd-v/rvi
- vmware 가속
- tool
- pwn
- 입출력 랜더링 속도 문제
- Seccomp bypass
- docker
- pwntools
- c++
- wsl2 복구
- TCB Leak
- 오프라인 패키지 설치
- GDB
- Python3
- subprocess.Popen
- virtualize cpu performance counters
- vhdx 파일 복구
- VMware
- VSCode C++ 표준 버전 수정
- 오프라인 설치
- exit_function_list exploit
- 개발
- Today
- Total
OZ1NG의 뽀나블(Pwnable)
[Tips] React 개발 환경 구축 본문

프로젝트도 하나 같이 진행할겸 웹도 공부해볼겸 요즘 뜨고 있는 React를 공부할 겸 겸사겸사 Ubuntu 18.04에 React 개발 환경을 구축 하는 방법을 남겨두려고 한다.
일단 이건 진짜 아무것도 없는 깡 서버에 설치하는 것이니 이 점 참고해주시면 감사하겠습니다...
[구축 환경]
GCP VM 인스턴스
OS : Ubuntu 18.04
[1. 기본 세팅]
일단 아래의 명령어를 이용해서 apt를 업데이트 한다.
sudo apt-get update
업데이트 중 e unable to locate package ~ 에러가 뜨면 아래의 글을 참고한다.
참고 : Ubuntu 18.04 Unable to locate package 문제 해결 방법 - idchowto님 블로그
[2. nginx 설치]
nginx는 웹 서버 소프트웨어이다. 후에 페이지를 배포하는 경우 웹 서버 구축을 위해 필요하다.
아래의 명령어를 통해 설치하면 된다.
설치 : sudo apt-get install nginx
버전 확인 : nginx -v
nginx 재시작 : sudo service nginx restart
테스트 화면 :

GCP는 goorm ide 처럼 따로 내가 포트포워딩을 안해도 외부 아이피로 접속이 된다.
설정 경로나 그런건 아래의 글을 참고하면 된다.
참고 : ndb796.tistory.com/341 - 안경잡이개발자님 블로그
[3. npm(npx) 설치]
npm(npx)은 React를 구동할때 필요하다.
npx는 npm 버전 5.6 이상의 상위 버전이 설치되면 알아서 깔리는 친구이다.
하지만 apt-get로 npm을 설치하면 최신버전으로 설치해주지 않아 더 낮은 버전이 설치된다.
그러니 업데이트를 해주는 과정을 거쳐야한다.
npm 설치 : sudo apt-get install npm
npm 버전 확인 : npm -v
npm 업데이트 : sudo npm install -g npm
npx 버전 확인 : npx -v
npm과 npx의 차이 참고 : [번역] 그래, npx! npm 말고 - 차이점 설명 - kimkyeseung.log님 블로그
[4. React 프로젝트 구축 및 구동]
구축 : sudo npx create-react-app [프로젝트 이름]
ex) sudo npx create-react-app my-app

구축에 성공했으면 위의 문구가 나오고 해당 디렉토리에 [프로젝트 이름]의 디렉토리가 하나 생성되어 있을 것이다.
구동 : sudo npm start
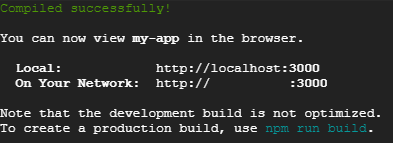
프로젝트 이름의 디렉토리 cd로 접근한 뒤 위의 구동 명령어를 입력하면

위와 같은 화면이 뜰것이다. 그럼 외부 아이피:3000을 입력해서 해당 페이지 접속을 해보면...

멋진 React 페이지가 하나 있을 것이다.
지금은 GCP 방화벽에 3000번으로 들어오는 것들을 뚫어놓지 않았기 때문에 나는 접속을 할 수 없다... ㅋㅋ
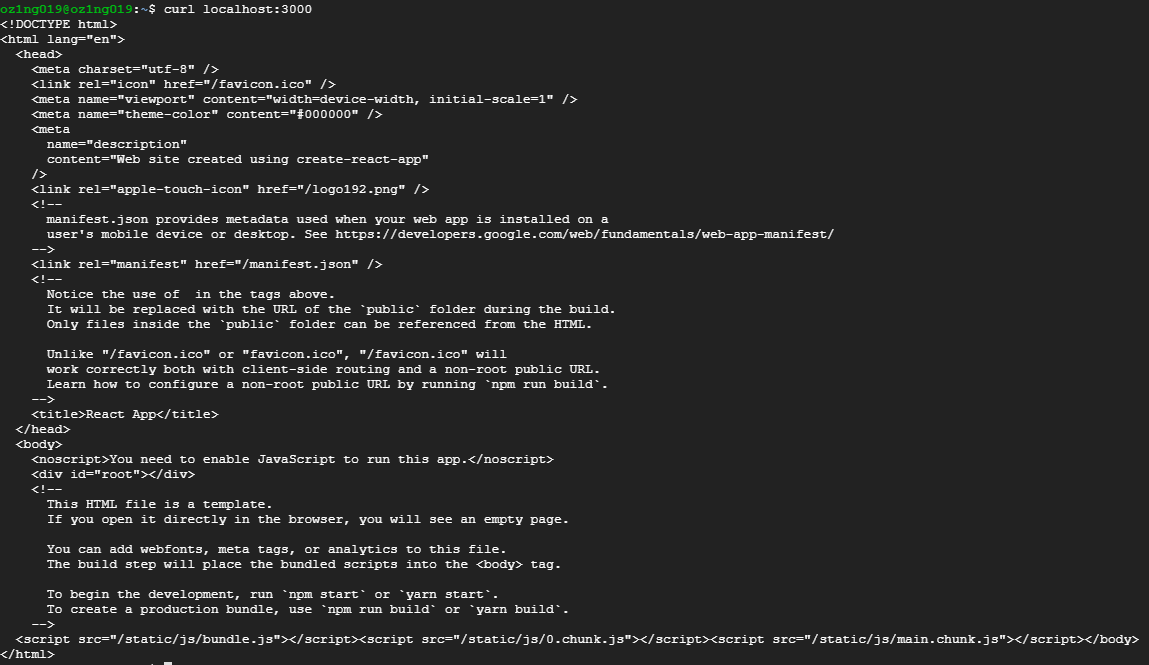
방화벽을 뚫어 접속하거나 ngrok을 사용하는 방법도 있겠지만 어차피 나중에 nginx와 react를 같이 묶어 사용할 것이니 curl로 접속해서 테스트했다.
참고로 그냥 npm start를 하면 3000번 포트가 기본 값이고
80번 포트로 구동 : PORT=80 npm run start
이런식으로 npm을 실행해주면 포트가 80번으로 실행된다.
만약 이미 사용하고 있는 포트라면 알아서 사용하고 있지 않은 다른 포트로 실행해준다.

[5. nginx로 React 배포]
nginx로 React를 배포하기 위해서는 React 프로젝트를 build해놓고 해야한다고 한다.
내 생각에 이유는 React는 Virtual DOM을 사용하기 때문에 서버 내에서 실제 페이지 코드를 찾기 힘들기 때문일거라고 생각한다... (틀렸다면 알려주시면 감사하겠습니다...!)
React 프로젝트 디렉토리에 들어간 후 아래의 빌드 명령어를 쳐주면 해당 디렉토리에 build라는 이름의 디렉토리가 생길것이다.
빌드 명령어 : sudo npm run build
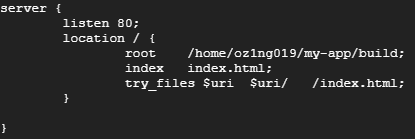
후에 /etc/nginx/sites-available/default 파일을 vi로 연 후, 아래와 같이 적어주면 된다.

[참고]
listen : 접속하는 포트
location / : URL에 '/'가 포함된 경로에 대한 설정
root : 실행할 웹페이지 파일의 경로 (디렉토리)
index : root에 존재하는 index 파일(main 파일)
try_files : 어떤 파일을 찾을 때, 명시된 순서대로 파일을 찾고 가장 먼저 사용되는 파일을 사용그리고 아래의 nginx 재구동 명령어를 실행해주면 80번 포트로 접속할때 React를 빌드한 페이지가 열릴 것이다.
nginx 재구동 명령어 : sudo service nginx restart

참고 : codechacha.com/ko/deploy-react-with-nginx/ - chacha님 블로그
[마무리]
이렇게 React 개발 환경을 구축하는 방법을 정리해봤습니다.
즐거운 개발 되시길 바랍니다! Happy Hacking!
'Tips' 카테고리의 다른 글
| [Tips] WSL2 Docker x VS Code (0) | 2021.01.29 |
|---|---|
| [Tip] Python module - Scapy (미완성) (0) | 2020.12.13 |
| [Python] 음수 값 unsigned 값으로 바꾸기 (0) | 2020.11.11 |
| [Tips] Gdb에서 cpp(c++) 함수 명 깨질 때 (디맹글링) (0) | 2020.10.10 |
| [Tips] RVM 설치 오류 해결 (0) | 2020.09.04 |

